Abra Hot Potatoes y seleccione la opción JMatch. Nota: Para consultar cómo descargar Hot Potatoes, diríjase al tutorial Hot Potatoes.
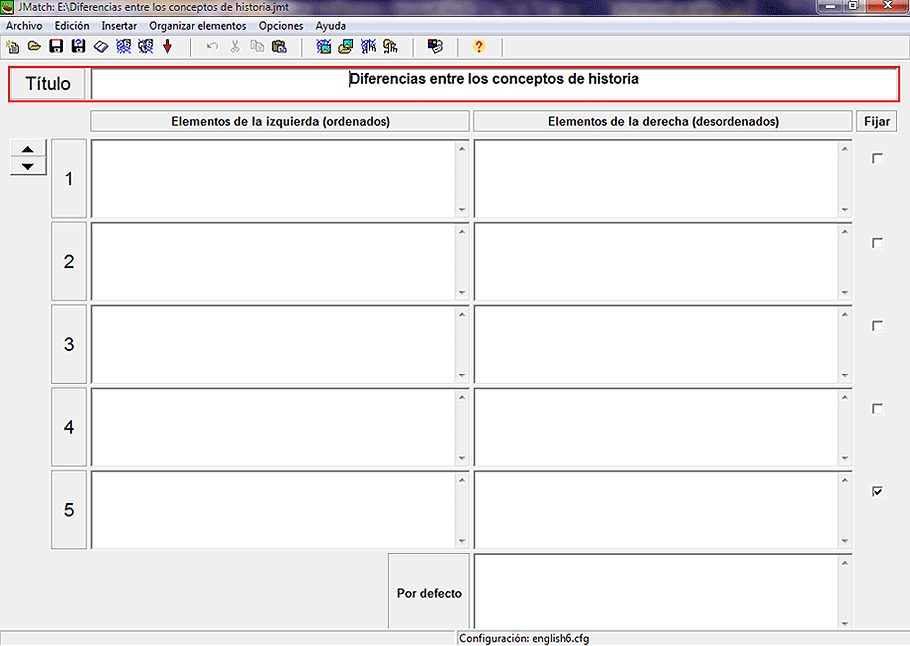
Después de haber dado clic a JMatch, aparece un cuadro en el que tenemos que empezar por escribir el título de nuestra actividad en el espacio donde dice "Título".

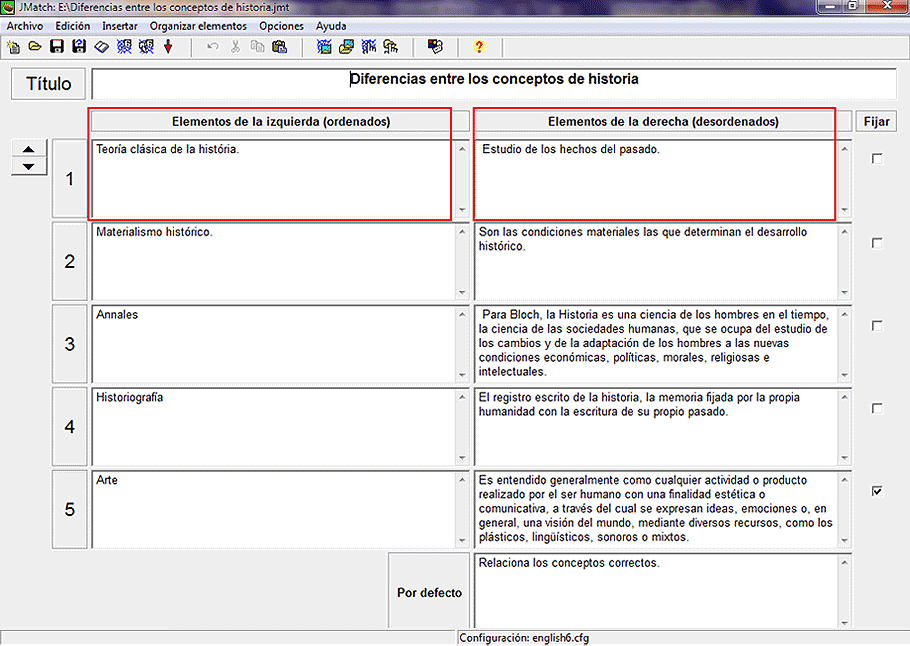
Después seguimos con el llenado de incisos, es importante señalar que lo que situemos en el inciso 1 Elementos de la izquierda (ordenados) debe corresponder con lo que usted requiere que el estudiante responda en la fila Elementos de la derecha (desordenados). La respuesta tendrá que estar alineada a cada pregunta ya que el programa hará lo suyo para desordenarlos una vez que el estudiante acceda a contestar.

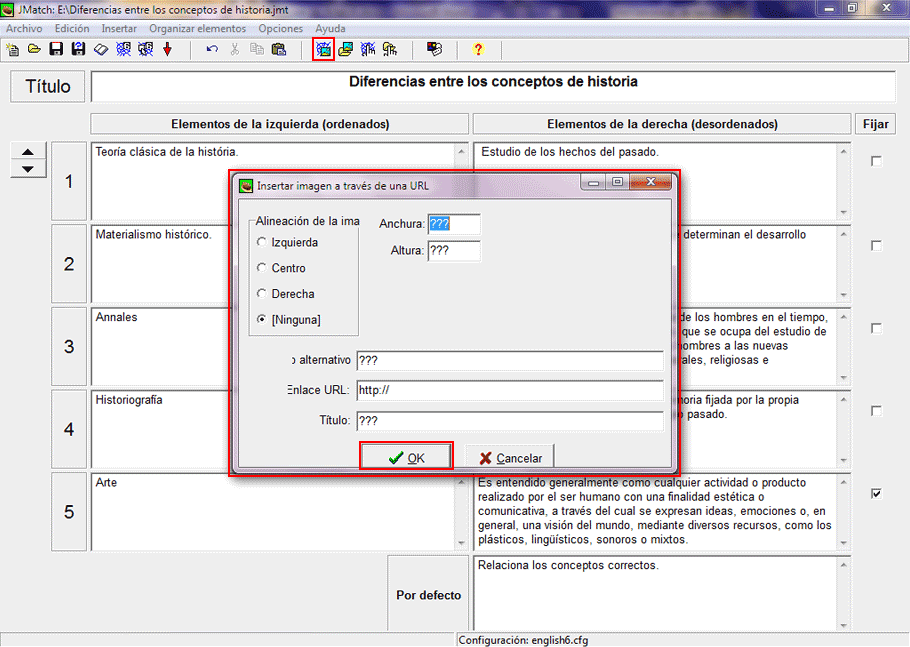
Si usted quiere hacerlo sólo con imágenes o de forma combinada tendrá que darle clic a "insertar una imagen desde internet" y pegar un enlace URL de la imagen que usted considere de la web. La otra alternativa es que inserte una imagen desde su archivo, pero habrá que tener en cuenta si los estudiantes usan otros equipos para hacer el ejercicio. Después debe dar clic en "Ok".

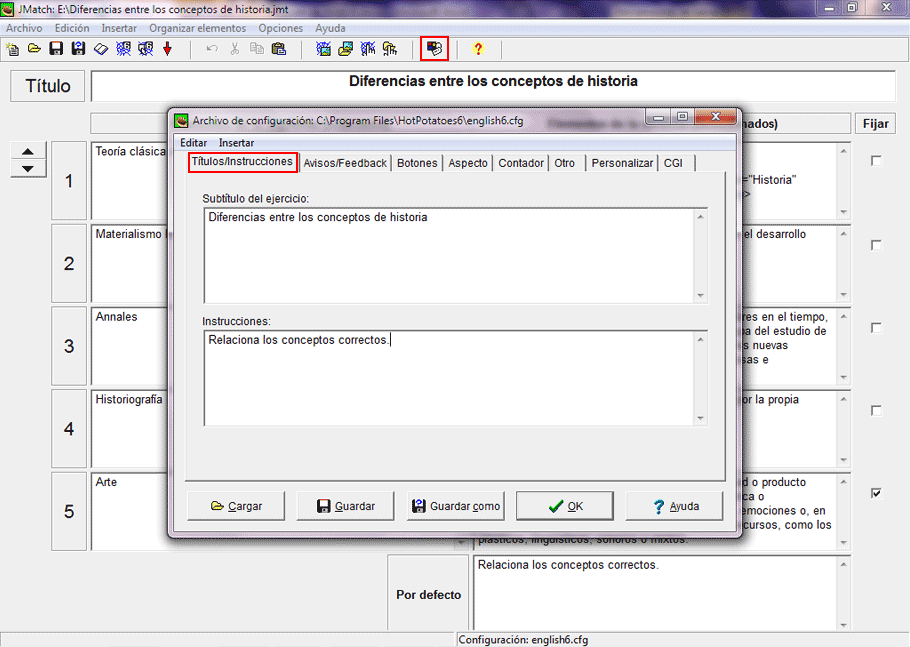
En seguida deberá dar clic en "Archivo de configuraciones" para establecer la forma en que deberá presentarse el ejercicio, o puede no hacerlo pero no tendrá un título en especial, y todas las indicaciones quedarán en inglés. En la primera pestaña tendrá que poner los títulos e instrucciones del ejercicio.

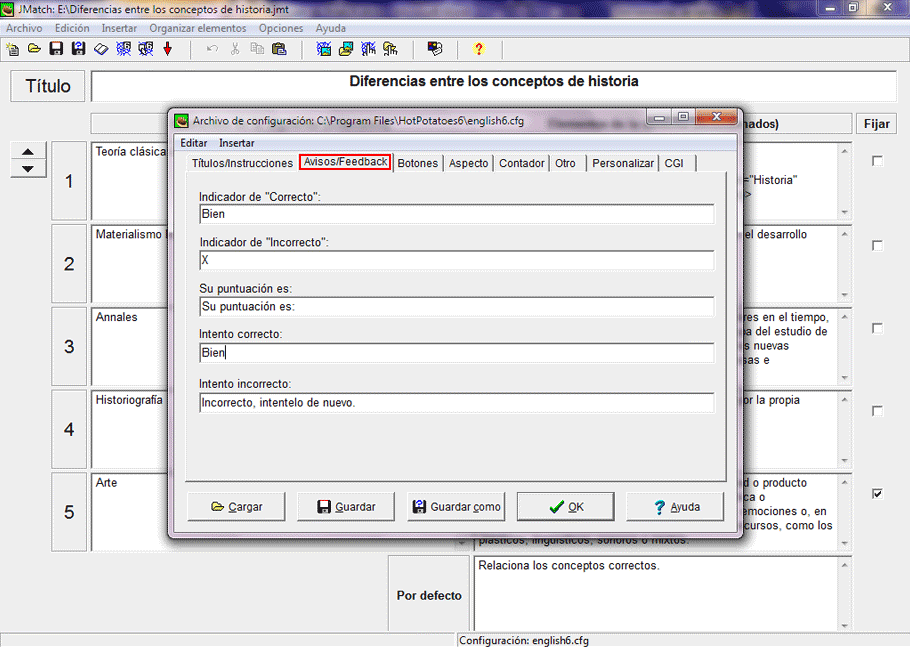
En seguida deberá dar clic en "Avisos/Feedback" para indicar los avisos y realimentación en español ya que aparecen en inglés.

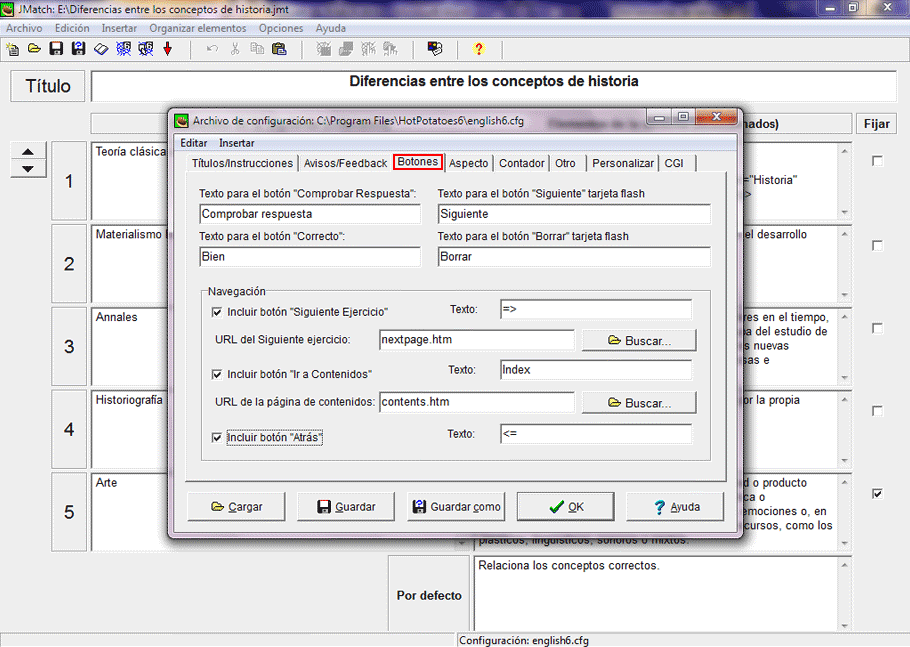
En seguida deberá dar clic en “Botones” para indicar los textos de los diversos botones, para el caso de los que sirven de navegación tendrá que hacer clic en el botón de “Buscar” y escoger el siguiente ejercicio ya elaborado y que este publicado en “Hot Potatoes”, ya que puede hacerlo desde su archivo pero los estudiantes no tendrán acceso si es que no utilizan la misma computadora en donde usted tomo el archivo.

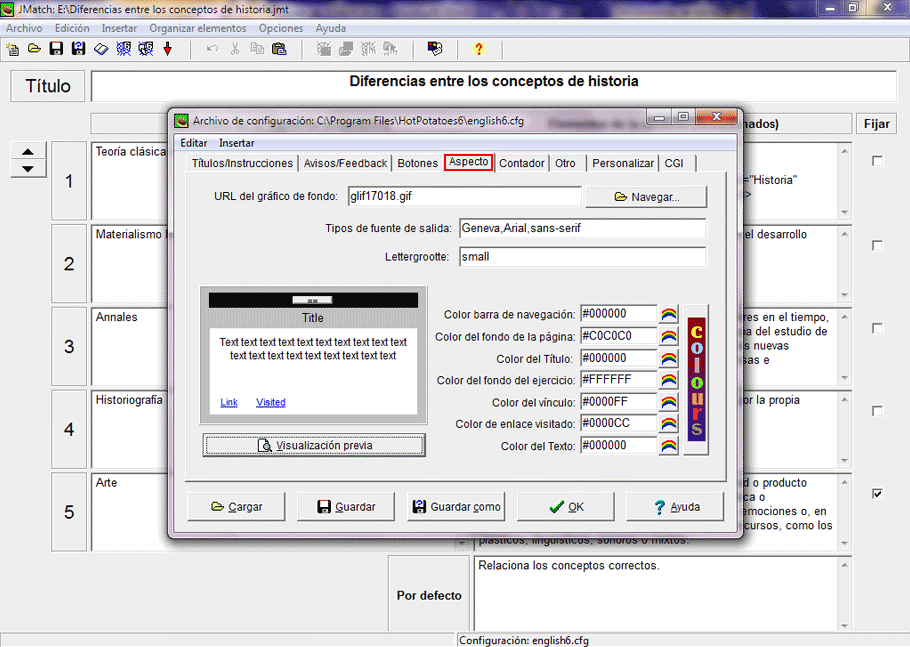
Si requiere modificar el aspecto del ejercicio, podrá dar clic en la pestaña “Aspecto” y podrá ponerle una imagen de fondo en “URL del gráfico de fondo” dando clic en “Navegar” para escoger una imagen.

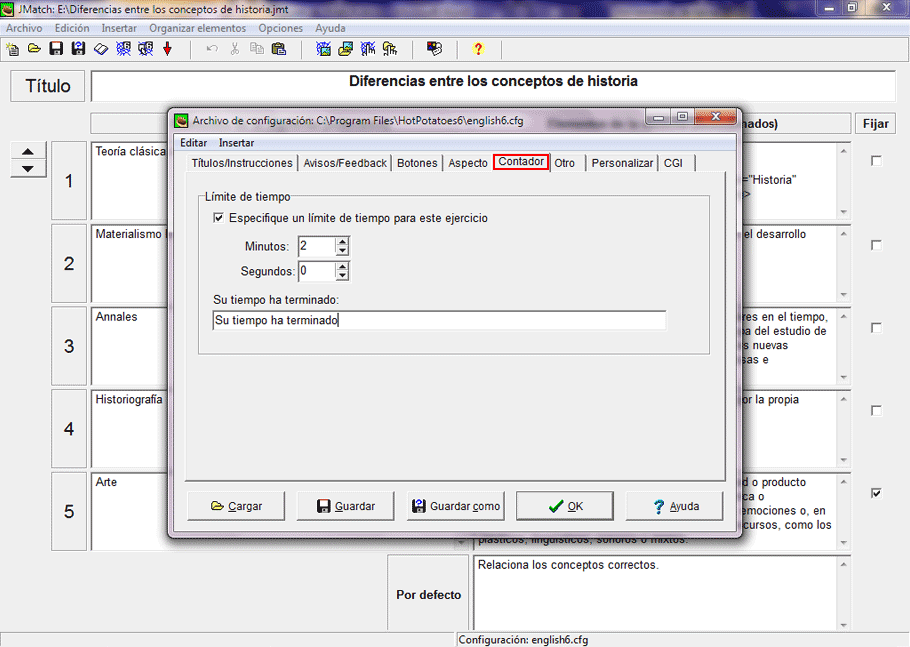
Si requiere especificar un tiempo para responder el ejercicio, podrá dar clic en la pestaña “Contador” y podrá especificar tanto minutos como segundos.

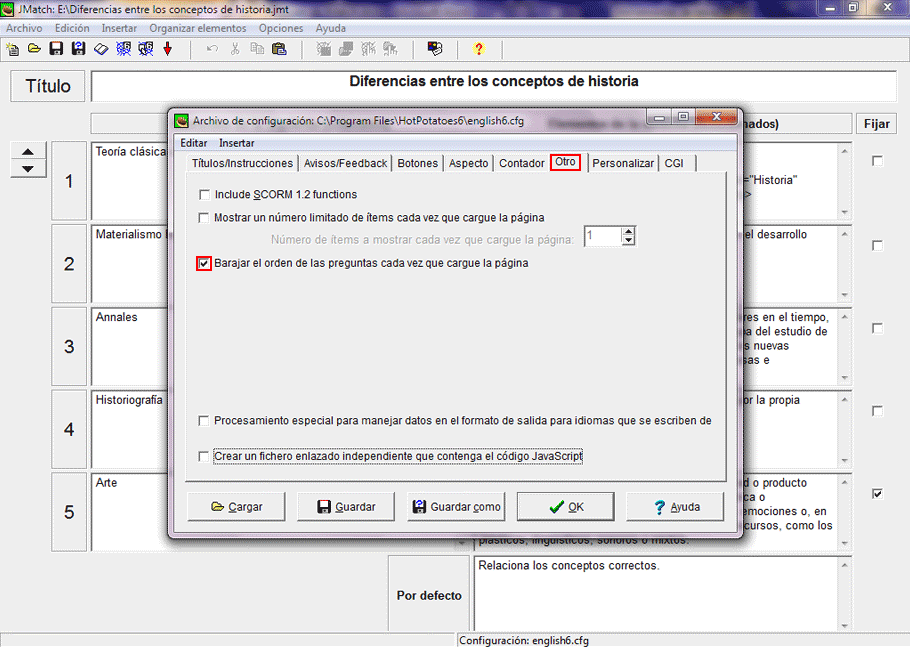
Para “Barajar el orden de las preguntas cada vez que cargue la página”, deberá dar clic en la pestaña “Otro” y en seguida en el espacio en blanco que indica barajar el orden.

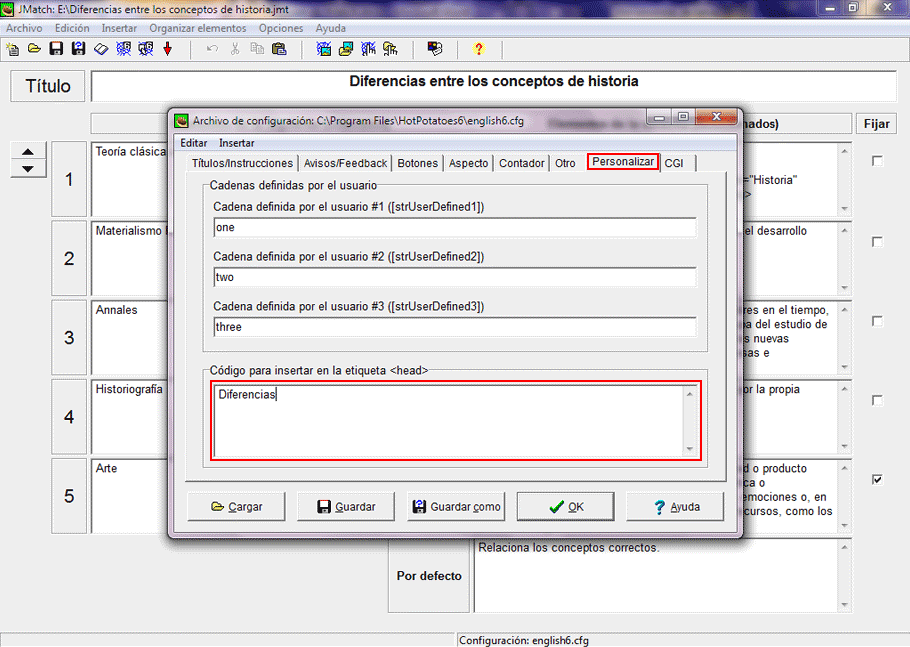
En la siguiente pestaña “Personalizar” podemos definir una etiqueta para el encabezado del ejercicio, allí podemos poner un código alfanumérico o un texto que sintetice el objetivo del ejercicio. También podemos poner algún valor para identificar a los diferentes usuarios.

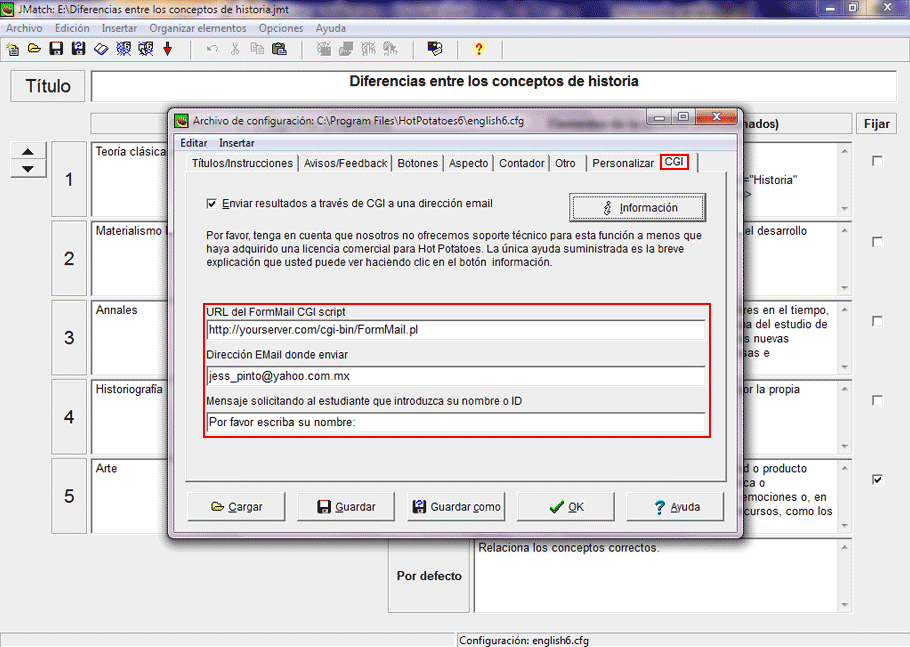
La siguiente pestaña “CGI” le permite enviar la puntuación de un cuestionario hacia un script llamado FormMail.pl.FormMail, para enviarla por correo electrónico. Cuando su estudiante entre a la página se le pedirá que introduzca un nombre u otro tipo de identificación (como un número de estudiante). Tan pronto como el ejercicio esté completo, se identificará al estudiante, el título del ejercicio, la puntuación, y las horas de inicio y fin, todo será enviado a la secuencia de comandos CGI en su servidor, y el guión le enviará un correo electrónico con esta información. Por eso será necesario que indique un correo electrónico y la forma en que será identificado el estudiante.

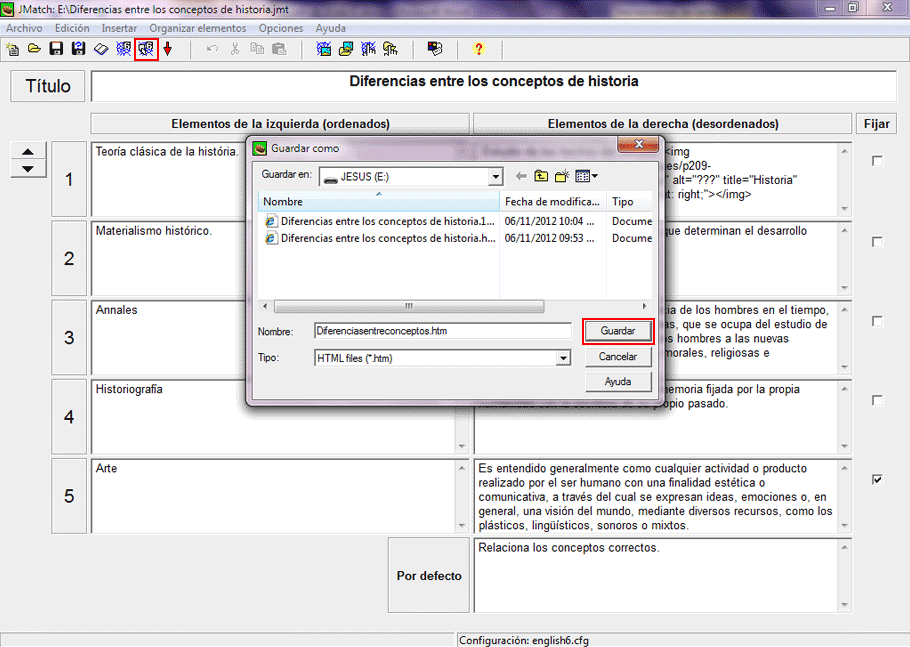
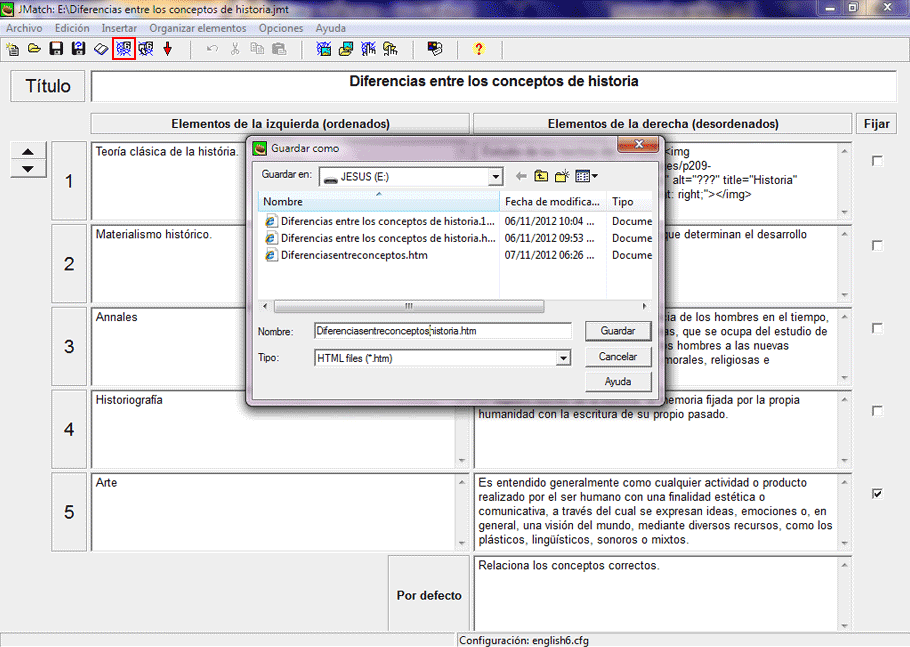
Una vez que ya ha archivado las configuraciones, habrá que darle clic al botón situado en la parte superior de la pantalla, el botón se llama “Exportar este ejercicio para crear una página Web de tipo arrastrar y soltar para navegadores de tipo V6” al darle clic a dicho botón sale un recuadro de “Guardar como”, allí habrá que poner un nombre que no contenga espacios y darle clic en guardar.

En seguida aparece una nueva pantalla que le pregunta si quiere “Ver el ejercicio en mi navegador” o “Publicar el ejercicio en hotpotatoes.net” o “Nada”. Se recomienda que de clic en “Publicar el ejercicio en hotpotatoes.net” ya que de esta manera los estudiantes (usuarios) pueden hacer el ejercicio desde cualquier computadora.

El sistema le generará una contraseña que tendrá que anotar para que no se le olvide.

En seguida le aparece otra pantalla en el que tiene que seleccionar el grupo de estudiantes que pueden ver la página y si la pagina Web es de acceso público o mediante contraseña, es recomendable hacerlo por contraseña ya que de esa manera podrá controlar a los usuarios para hacer el ejercicio.

En seguida aparece otra pantalla en donde están la URL y la contraseña a tener en cuenta para poder acceder al ejercicio. Habrá que apuntar o memorizar la contraseña.

En seguida aparece otra pantalla que le pregunta si quiere ver el ejercicio ahora, dé clic en el botón de “Yes”.

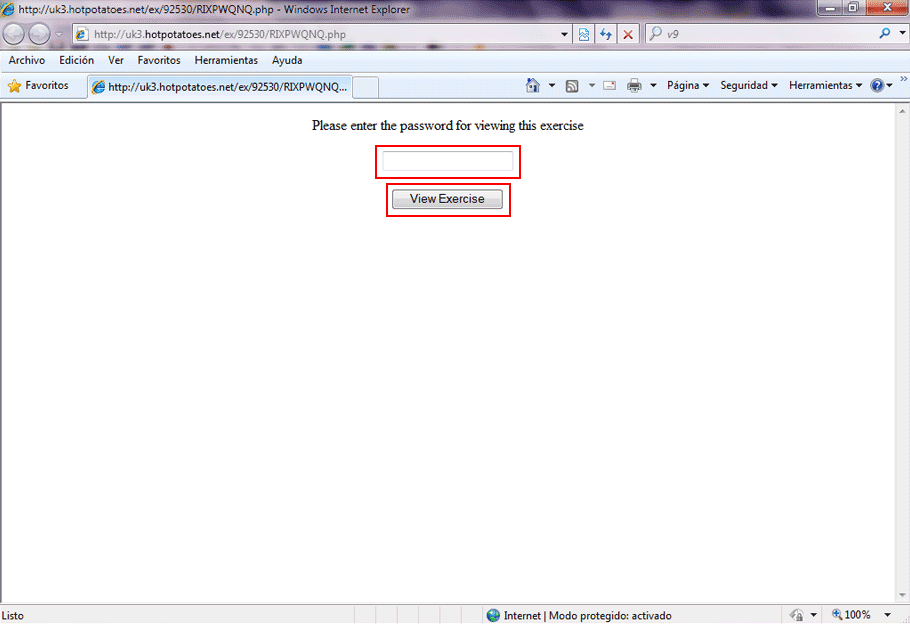
Aparece una pantalla del explorador y allí tendrá que anotar su contraseña para poder ver el ejercicio.

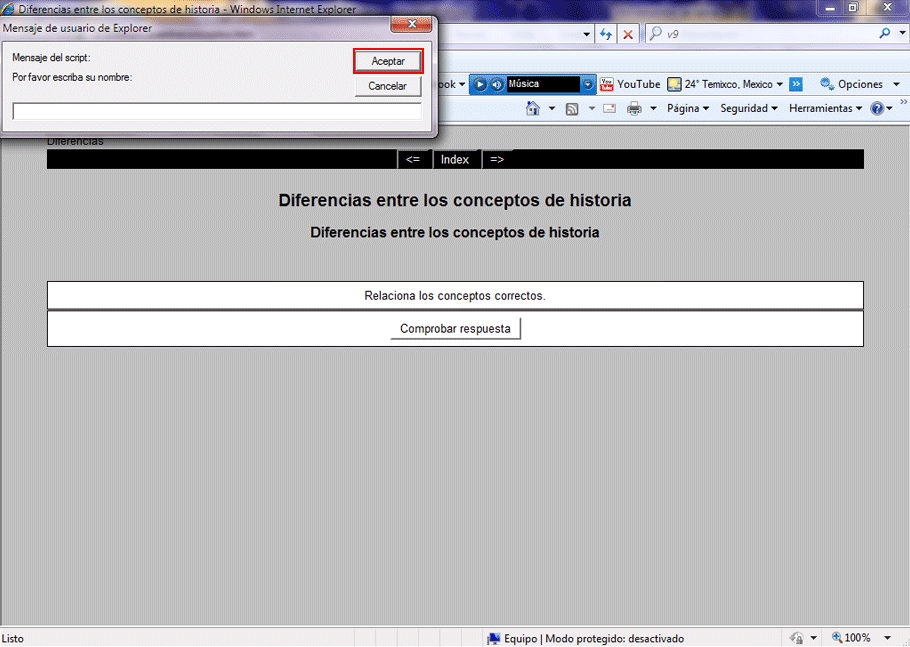
Una vez anotado el nombre del usuario, usted podrá dar clic en aceptar y podrá hacer el ejercicio tal y como si fuera un estudiante que va a responder al ejercicio, de esta manera observará cómo quedo el ejercicio.

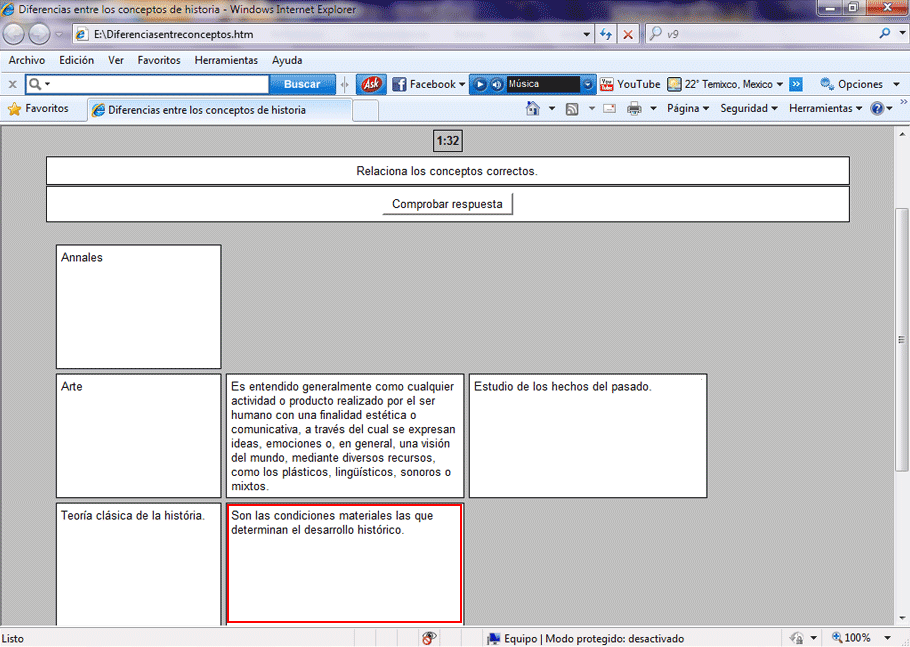
El ejercicio tendrá el formato que elegimos, y usted puede seleccionar la respuesta en el lado derecho y arrastrarla hacia el centro de la pantalla en el lugar más certero posible.

Sin embargo usted puede realizar el ejercicio en otro formato dando clic en el botón que está situado en la parte superior de la pantalla y que se llama “Exportar para crear una página Web para navegadores V6”, es un formato de opción múltiple, y hay que seguir los pasos que antes se han mostrado para el formato de arrastrar y soltar.

Si desea saber más acerca de cómo crear actividades con Hot Potatoes, puede consultar el siguiente enlace:
Hot Potatoes 6 Tutorial
http://platea.pntic.mec.es/~iali/CN/Hoptotatoes_net/informacion_general_es/questions.htm
Si desea obtener más información acerca de cómo incluir actividades JMatch en un Sitio de Apoyo al aprendizaje, contáctenos:
Portal Académico
portalacademicoiems@gmail.com
56-36-25-00 ext. 312
http://academicos.iems.edu.mx
Coordinación del proyecto:
Carlos Acevedo López
Diseño de contenido:
Jesús Álvaro Pinto Aguilar
Diseño instruccional:
Azucena Castañón Foncerrada
Jesús Álvaro Pinto Aguilar
Diseño multimedia:
Jorge Bárcena Vázquez